前回の続きです。

Redmine自体は https 化して起動ログインできる状態になったので、いろいろ設定して使えるようにします。
やる内容
- メール送信設定
- オススメの初期設定を実行1
- オススメの初期設定を実行2
- 「farend basic」テーマの適用
- Easy Gantt プラグインのインストール
- ViewCustomizePlugin のインストール
- →日本の祝日をカレンダーに反映できる
- https://blog.katsubemakito.net/redmine/easygantt-japan-holiday
参考サイト


メール送信設定
事前準備
事前に SES でSMTP設定できている状態とします。(ここが面倒なんですが、自分は以前やっていたので・・・)
↓が参考になります。
sshで設定を変更
以下のコマンドを実行し、設定ファイルの場所を探します。
sudo find / -type f -name configuration.ymlいったんバックアップとっときます。
sudo cp <上記で見つかったファイルのパス> configuration.yml.backファイルを変更します。
sudo vi /bitnami/redmine/config/configuration.yml以下を追記します。
default:
email_delivery:
delivery_method: :smtp
smtp_settings:
address: email-smtp.ap-northeast-1.amazonaws.com
port: 587
authentication: :plain
domain: xxx # SESに登録したメール送信元のドメイン
user_name: xxx
password: xxxここまででいったん念のため Redmine をリブートします。
確認
メールが正しく送られるか確認します。
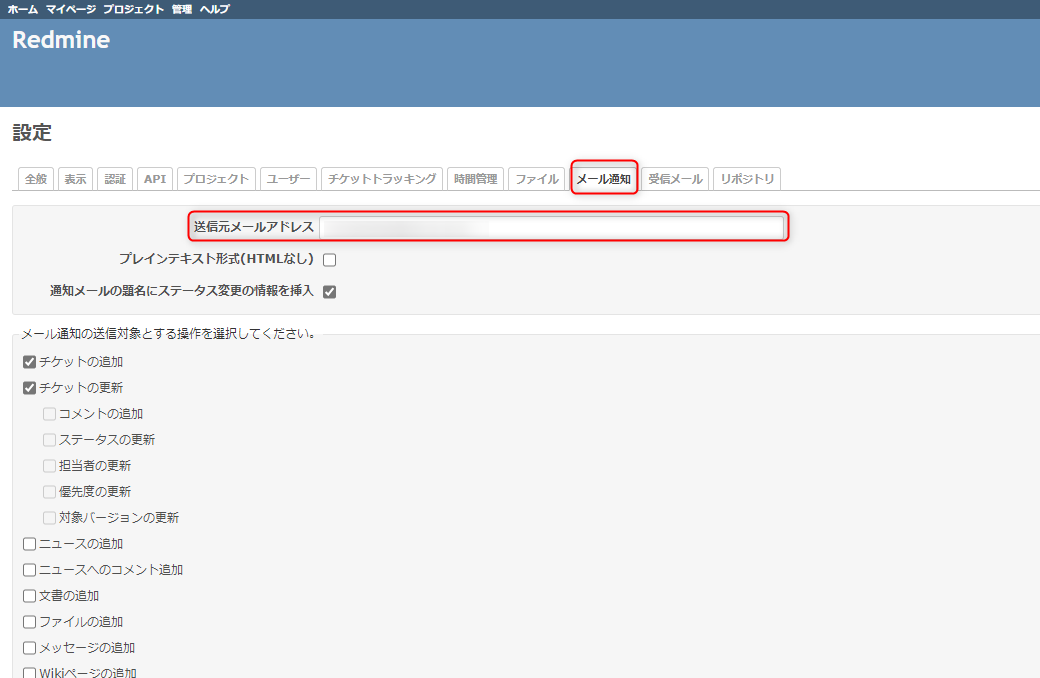
- Redmine の上部メニューから、管理 → 設定を選択
- 「メール通知」タブにて、送信元となるメールアドレスを設定
- 適当にユーザーを作成すると、正しく設定ができていればそのユーザーのアドレスにメールが届きます
「farend basic」テーマの適用
redmine のインスタンスにsshして以下を実行します。
sudo git clone https://github.com/farend/redmine_theme_farend_basic.git /opt/bitnami/redmine/public/themes/farend_basic特にリブートとか不要で、管理→設定で表示タブの「テーマ」にて「farend_basic」を選択すると適用されます。
Easy Gantt プラグインのインストール
まず、下記より Redmine Gantt を取得します。

勝手にダウンロードできるタイプではなく、しっかり氏名・所属・メールアドレス等を入力する必要があります。
登録すると、登録したメールアドレスにダウンロードリンクが送られてきます。
2023/1現在、ダウンロードリンクからダウンロードすると、easy_gantt_pro-5-x.zip が手に入ります。
あれ?pro?さらに解凍すると、 easy_baseline, easy_gantt, easy_gantt_pro の3つが入ってました。
何か100% free とかになってるし、もしかしてproって無償化した?とか思いましたが、とりあえず今回は easy_gantt(proじゃないやつ)を使います。
Redmineのインスタンスにコピー
scp でコピーします。
scp -i <sshとかで使用する秘密鍵> .\tmp\easy_gantt_pro-5-x.zip bitnami@xxxx:~/プラグインのデプロイ
まず解凍します。
unzip easy_gantt_pro-5-x.zip
mv easy_gantt /bitnami/redmine/plugins/プラグインファイルの権限変更
cd /bitnami/redmine/plugins/
sudo chown -R bitnami.daemon easy_gantt
sudo chmod -R 775 easy_ganttインストール
cd /opt/bitnami/redmine/
sudo bundle exec rake redmine:plugins NAME=easy_gantt RAILS_ENV=production
sudo bundle exec rake --trace db:migrate RAILS_ENV=production
sudo bundle exec rake redmine:plugins:migrate RAILS_ENV=productionRedmine 再起動
sudo /opt/bitnami/ctlscript.sh restartViewCustomizePlugin のインストール
これはかなりてこずりました。
よくわかってないのですが、とりあえず備忘録しておきます。
plugins フォルダへのデプロイ
cd /opt/bitnami/redmine
git clone https://github.com/onozaty/redmine-view-customize.git plugins/view_customizeインストール
ここでエラーになりました。
bundle install
You are trying to install in deployment mode after changing
your Gemfile. Run `bundle install` elsewhere and add the
updated Gemfile.lock to version control.
If this is a development machine, remove the /opt/bitnami/redmine/Gemfile freeze
by running `bundle config unset deployment`.
The dependencies in your gemfile changed
You have added to the Gemfile:
* activerecord-compatible_legacy_migrationこちらを参考にし、.bundle/config の中に BUNDLE_DEPLOYMENT: "true" があるとそれを削除するようにします。
cat .bundle/config
---
BUNDLE_BIN: "bin"
BUNDLE_DEPLOYMENT: "true" # ★いました
BUNDLE_PATH: "vendor/bundle"
BUNDLE_WITHOUT: "test:development"
# 消します
bundle config --delete deployment
# 再確認
cat .bundle/config
---
BUNDLE_BIN: "bin"
BUNDLE_PATH: "vendor/bundle"
BUNDLE_WITHOUT: "test:development"再度インストール実行
bundle install
# うまくいった
# インストール実行
sudo bundle exec rake redmine:plugins:migrate RAILS_ENV=productionRedmine を再起動します。
sudo /opt/bitnami/ctlscript.sh restart以下のようになっていたらインストール成功です。
ViewCustomizePlugin による祝日の追加
Easy Gantt では祝日(祝日だけでなく、もちろんオリジナルの休日も)がガントチャートに反映されないそうです。
それに対して力技で強制的に変更します。
前項で ViewCustomizePlugin を入れていることを前提として、以下の流れで設定します。
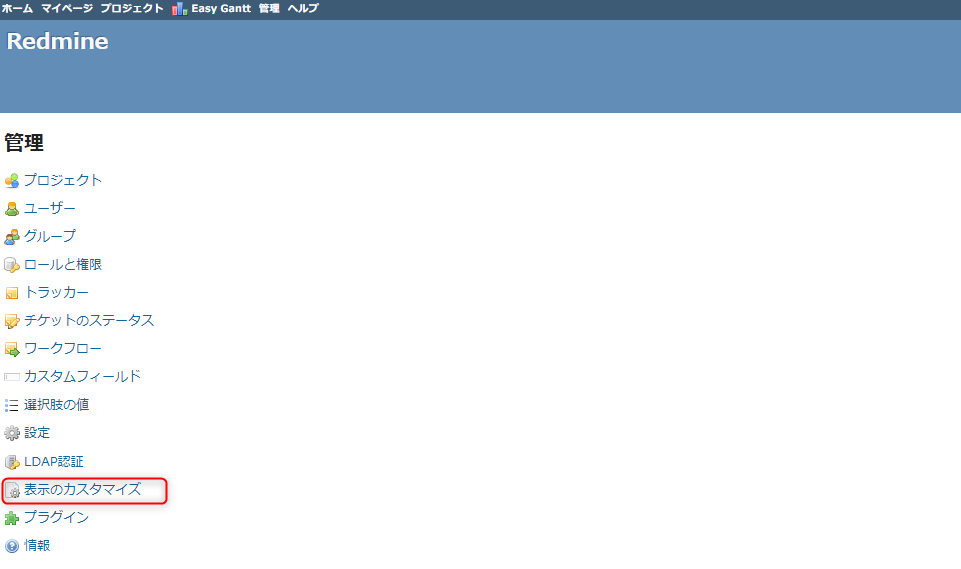
- 管理画面の「表示のカスタマイズ」を選択
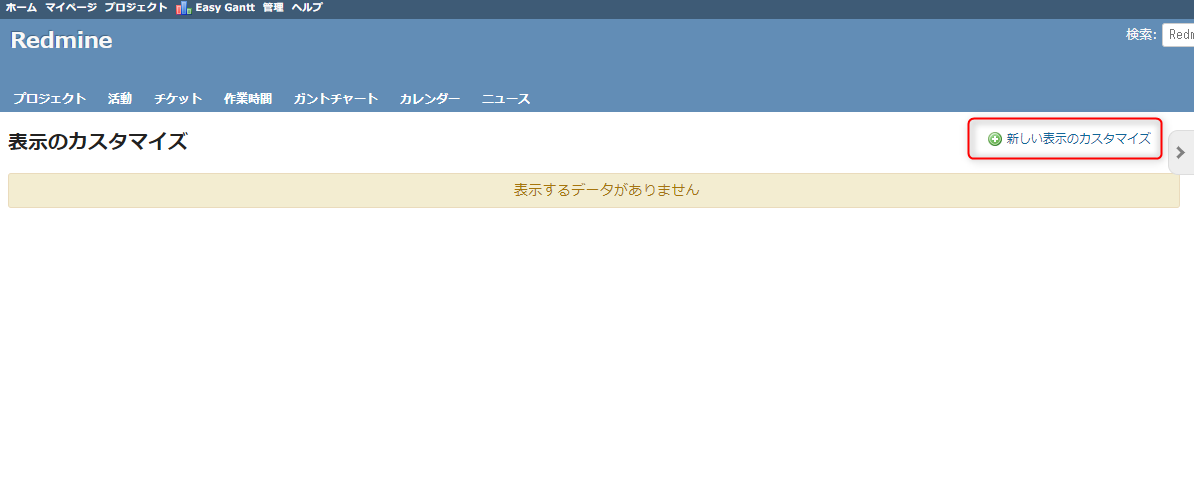
- 「新しい表示のカスタマイズ」を選択
- 以下の通り入力
- パスのパターン:
/projects/.*/easy_gantt - プロジェクトのパターン: 空白
- 挿入位置:「全ページのヘッダ」
- 種別:「JavaScript」
- コード:
- パスのパターン:
// 以下例です
$(document).ready(function(){
// 祝日対応
window.ysy.settings.holidays = []; // これないとエラーになる
window.ysy.settings.holidays.push(
'2023-01-01', // 元旦
'2023-01-02', // 年始
'2023-01-03', // 年始
'2023-01-09', // 成人の日
'2023-02-11', // 建国記念の日
'2023-02-23', // 天皇誕生日
'2023-03-21', // 春分の日
'2023-04-29', // 昭和の日
'2023-05-03', // 憲法記念日
'2023-05-04', // みどりの日
'2023-05-05', // こどもの日
'2023-07-17', // 海の日
'2023-08-11', // 山の日
'2023-09-18', // 敬老の日
'2023-09-23', // 秋分の日
'2023-10-09', // スポーツの日
'2023-11-03', // 文化の日
'2023-11-23', // 勤労感謝の日
'2023-12-29', // 年末
'2023-12-30', // 年末
'2023-12-31' // 年末
);
});上記の対応では現在うまく動きませんでした。
みたところ、おそらくプラグイン側のソースコードが変更になっているっぽいです。
以下にたぶんこうしたら動くだろうというeasy_ganttプライグインのソースコードを載せますが、自己責任でお願いします。
# easy_gantt/assets/javascripts/easy_gantt/dhtml_rewrite.js
ysy.view.initNonworkingDays = function () {
var work_helper = gantt._working_time_helper;
work_helper.defHours = ysy.settings.hoursPerDay;
var i;
// Now we specify working days
var nonWorking = ysy.settings.nonWorkingWeekDays;
for (i in nonWorking) {
work_helper.set_time({day: nonWorking[i] % 7, hours: false});
}
+ work_helper.set_holidays(ysy.settings);
work_helper._cache = {};
};
gantt._working_time_helper = {
defHours: 8,
timeformat: "YYYY-MM-DD",
days: {0: true, 1: true, 2: true, 3: true, 4: true, 5: true, 6: true},
+ holidays: [],
dates: {},
_cache: {},
oneDaySeconds: 1000 * 60 * 60 * 24,
oneHourSeconds: 1000 * 60 * 60,
+ formatDate: function (date) {
+ if (date._isAMomentObject) {
+ return date.format(this.timeformat);
+ }
+ return moment(date).format(this.timeformat);
+ },
toMoment: function (date) {
if (date._isAMomentObject) {
return date;
}
return moment(date);
},
+ set_holidays: function(settings){
+ if(settings.holidays !== undefined){
+ this.holidays = settings.holidays;
+ }
+ },
set_time: function (settings) {
var hours = settings.hours !== undefined ? settings.hours : true;
if (settings.day !== undefined) {
this.days[settings.day] = hours;
} else if (settings.date !== undefined) {
this.dates[+settings.date] = hours;
}
},
is_weekend: function (date) {
date = this.toMoment(date);
return !this.days[date.day()];
},
is_working_day: function (date) {
+ const formatedDate = this.formatDate(date);
date = this.toMoment(date);
if (!this.days[date.day()]) {
return false;//week day
}
+ // check if holiday
+ if (this.holidays.indexOf(formatedDate) > 0){
+ return false;
+ }
var val = this.get_working_hours(date);
return val > 0;
},



コメント