以前、VSCode を使用した Marp の導入を行いました。

[Marp] VSCode + markdown でスライド作成環境を作る
これ何?VSCode で Markdown ベースでスライドを作るための備忘録ですPowerPoint で作成するまでもない社内資料とかで Markdown 使って楽にシンプルにスライド作りたいという動機で導入しています前提V...
実はあまり Marp 使っていなかったのですが、久しぶりに使ってみたところちょっとハマったので備忘録しておきます。
症状
以下のような、なんてことないスライドを作りました。
---
marp: true
---
<!--
headingDivider: 2
-->
## 1枚目
* あああ
* いいい
* ううう
## 2枚目
* えええ
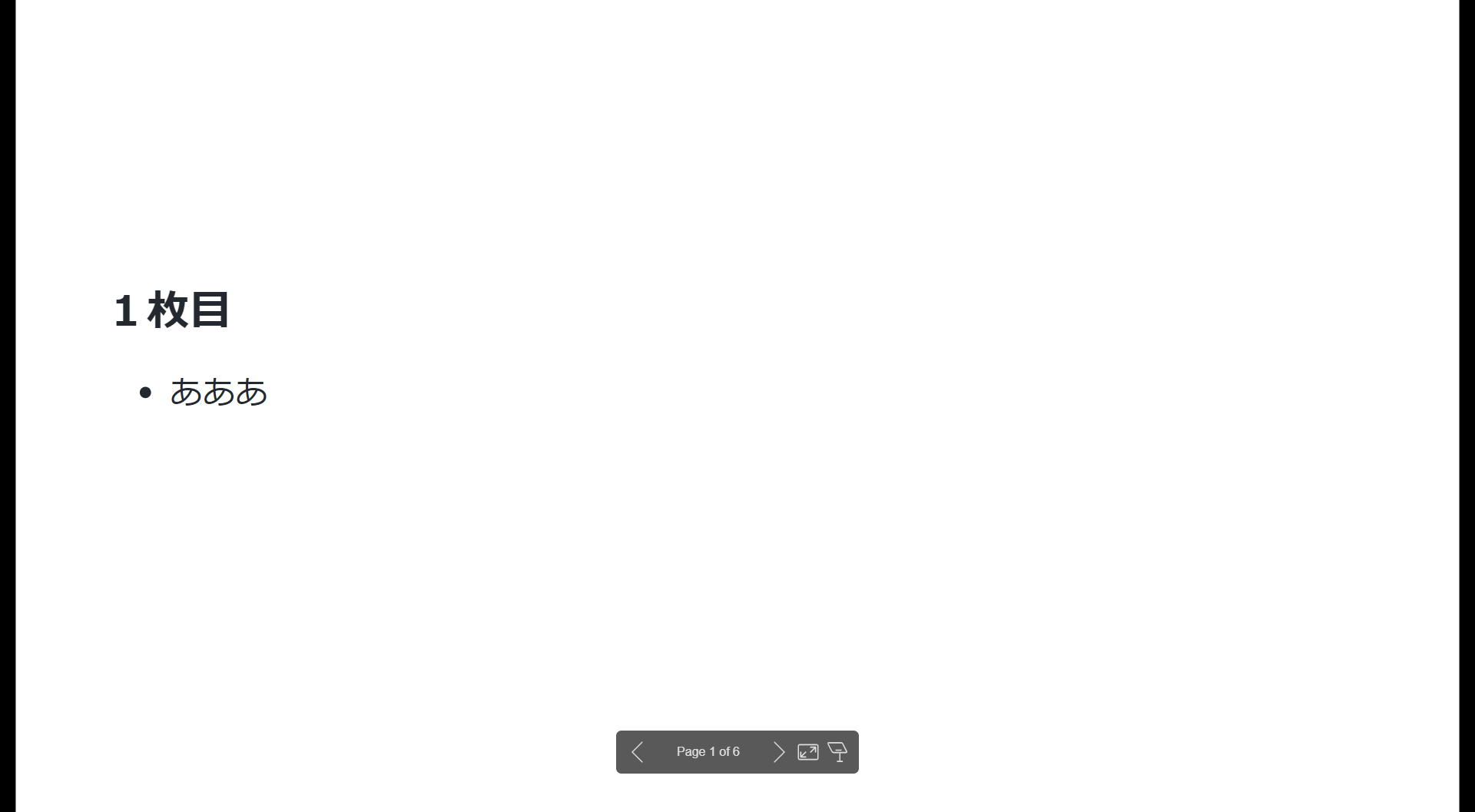
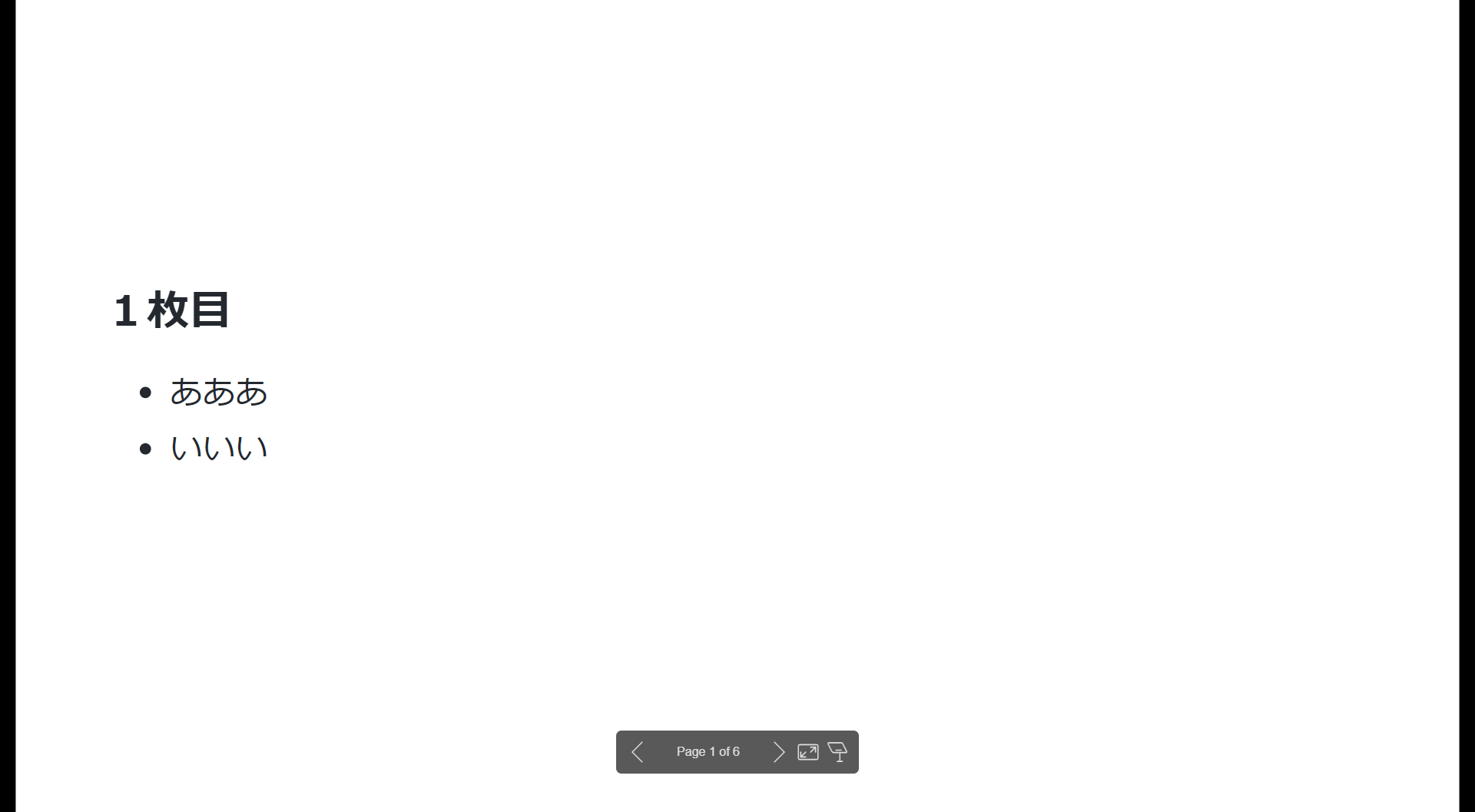
* おおおこれを html にエクスポートしてブラウザで表示すると、以下のように箇条書きがパワーポイントでいうアニメーションのように、項目ごとにクリックしないと表示されませんでした。
すごく煩わしいです。
箇条書きは一括で画面表示をさせたいです。
解決方法
ググってもなかなか出てこなかったのですが、試行錯誤していると解決しました。
箇条書きの書き方で項目ごとに表示するのか一括で表示するのかを切り替えられる仕様のようです。
今回、各箇条書きを * (アスタリスク)で書いていましたが、こちらを - (ハイフン)で書くようにすると一括で画面表示されるようになりました。
具体的には以下のように修正しました。
---
marp: true
---
<!--
headingDivider: 2
-->
## 1枚目
- あああ
- いいい
- ううう
## 2枚目
- えええ
- おおおそうか、アスタリスク派は少数派なのか・・・



コメント