前回の続きです。

ほぼ udemy 「【3日でできる】はじめての Django 入門」の内容の備忘録になります。
今回やること
ブラウザに画像を表示します。
が、正直今回のはややこしいというか、わけがわかっていないです・・・
仕様的なもので、「こういうものなんだ」と割り切ってみます。
前提1
前回までで、posts\models.py に以下のようなクラスを定義しています。
この中で、image というフィールド(テーブル的に言うとカラム)があるのですが、ここに設定されている画像を表示します。
class Post(models.Model):
title = models.CharField(max_length=100)
published = models.DateTimeField()
image = models.ImageField(upload_to='media') # ← これ!
body = models.TextField()models.ImageField(upload_to=’media’) って何?
そもそも models.ImageField(upload_to='media') って何なのかという話ですが、
- 型は
ImageField(イメージを保存するカラム)で、テーブルには画像のパスが格納される - 実体は
upload_to='media'と書かれている通り、アプリケーション内の「media」というフォルダに格納される
ということみたいです。
実際に前回までで作ってきたページでモデルへの操作(画像の登録)をやってみましたが、ブラウザでアップロードした画像は myfirstapp\media というフォルダの中に保存されていました。
(文字で書いても意味が分からないと思うので、実際に動かして確認するほうが良いと思います)
ということで
media フォルダに画像が格納されていることを前提として、以下記述していきます。
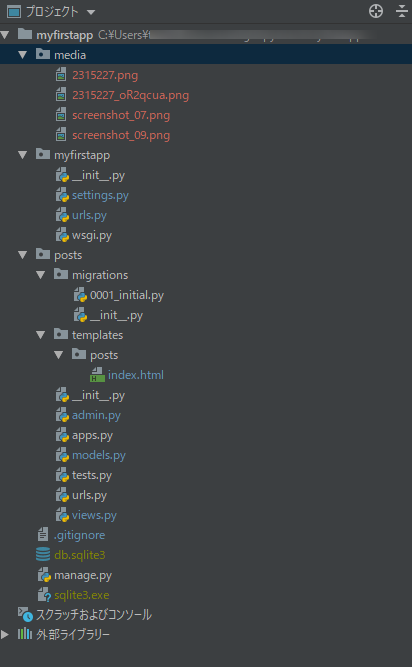
例えば私が使っている PyCharm で表示されるプロジェクトツリーだと、以下のようになっています。

赤字になっているものが画像ファイルです。
前提2
今回扱う画像は、あらかじめ用意されているデータとします。
こういうメディアデータを、Django 的には static ファイル と呼ぶらしいです。
これらのファイルを扱うためには、特別な処理が必要みたいです。
static ファイルを表示する
やらないといけないことは以下の2点です。
どちらも Django の仕様的なことなので、おまじない的にやる必要があります。
- プロジェクトの
urls.pyに static ファイルを表示するためのパスの関連付けを定義 - プロジェクトの
settings.pyに static ファイルのパスを定義
それぞれやっていきます。
urls.py の変更
プロジェクトの urls.py(myfirstapp\urls.py)を、以下のように変更します。
# myfirstapp\urls.py
from django.urls import path, include
from django.contrib import admin
from django.conf.urls.static import static # ← これ追加
from django.conf import settings # ← これ追加
urlpatterns = [
path('posts/', include('posts.urls')),
path('admin/', admin.site.urls),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) # ← これ追加import 関連はいいとして、+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) が「うわぁ」って感じですよね。
個人的には「もうこれおまじないでいいや」って思ってます。
意味合い的には、以下の感じでしょうか。
+ static(~)で、URLパターンに static ファイルのパスを追加- static ファイルを見に行くときは、
settings.MEDIA_URLとsettings.MEDIA_ROOTを使用する
どちらにせよ、setting.py に定義する定数を使用することになっています。
settings.py を変更
プロジェクトの settings.py(myfirstapp\settings.py)を、以下のように変更します。
# myfirstapp\settings.py
# ~省略~
STATIC_URL = '/static/'
MEDIA_URL = '/pics/' # ← これ追加
MEDIA_ROOT = BASE_DIR # ← これ追加MEDIA_ROOT = BASE_DIR とすることで、画像の入っているディレクトリ(media)の親パスを設定します。
(BASE_DIR はプロジェクトのディレクトリ絶対パスです。つまり、今回でいうと media フォルダの親パスになります)
正直 MEDIA_URL の必要性がいまいちピンときませんが(/ にしてもちゃんと動作する。何もなしにするとエラーになるけど)、こういうものなんでしょう。
テンプレートファイルに画像表示ソースを追加して動作確認
以下のように index.html を変更します。
<!--抜粋-->
<!--Django のテンプレート-->
{% for post in posts.all %}
{{ post.title }}
<br/>
{{ post.published }}
<br/>
<img src="{{ post.image.url }}"/> <!-- ← これ追加 -->
{{ post.summary }}
<br/>
{% endfor %}これで、画像表示がちゃんとできるようになりました。
コメント