概要
前回作成した CodePipeline を変更し、対象のgitホスティングサービスを CodeCommit から GitHub に変更します。

React Typescript にて、AWSのCI/CDを使って git push → S3デプロイを実現する
主題の通り、ReactTypescriptのプロジェクトで、S3にデプロイするのを git push から自動化することを目指しました。自動化するにあたり、S3 を使用するということで、必然的に親和性の高い AWS 製の CI/CD を使...
前回作成した環境がベースになるため、その点ご了承くささい。
経緯
前回、CodeCommit から CI/CD する環境を構築しましたが、やはり CodeCommit よりも GitHub のほうがメジャーだし操作性も高いです。
チームで運用する場合も、GitHub のほうが利便性が高いので、GitHub への push きっかけで CI/CD が動作するように、前回構築した環境をへこうしたいと思います。
手順
大まかな流れは以下の通りです。
- CodePipeline の機能を使用して、AWS と GitHub を接続する
- →新しい「接続」が作成される
- 既存の CodePipeline を変更し、作成したGitHubへの「接続」と連携させる
正直自分でもよくわかてないのですが、イメージとしては、「AWS と GitHub を接続する」インスタンスとして「接続」というものを作ります。そのインスタンスを CodePipeline にはめ込む感じです。
CodePipeline の機能を使用して、AWS と GitHub を接続する
まず、AWS で 「CodePipeline」で検索し、CodePipeline のサービスの画面に行きます。
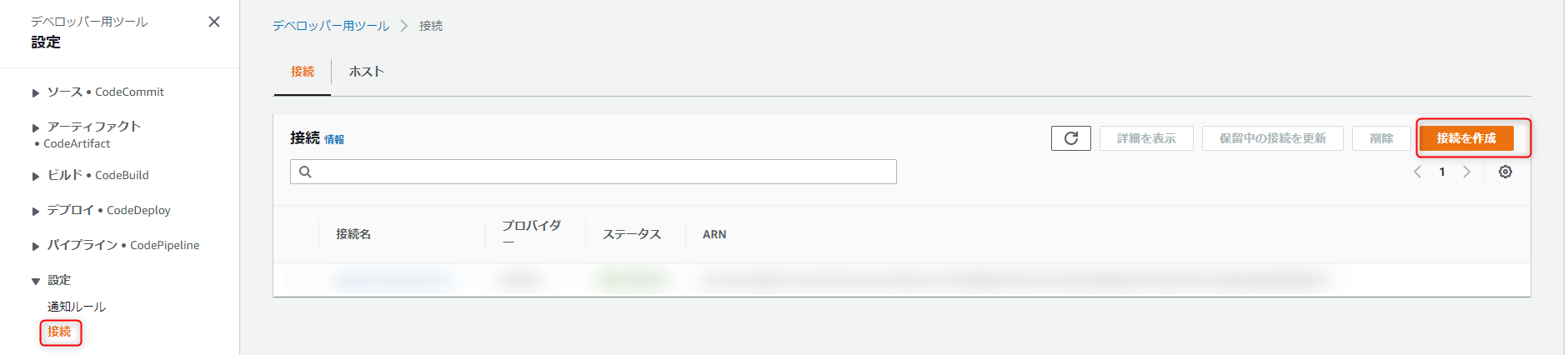
- 左メニューより、「接続」を選択し、「接続を作成」ボタンを押す
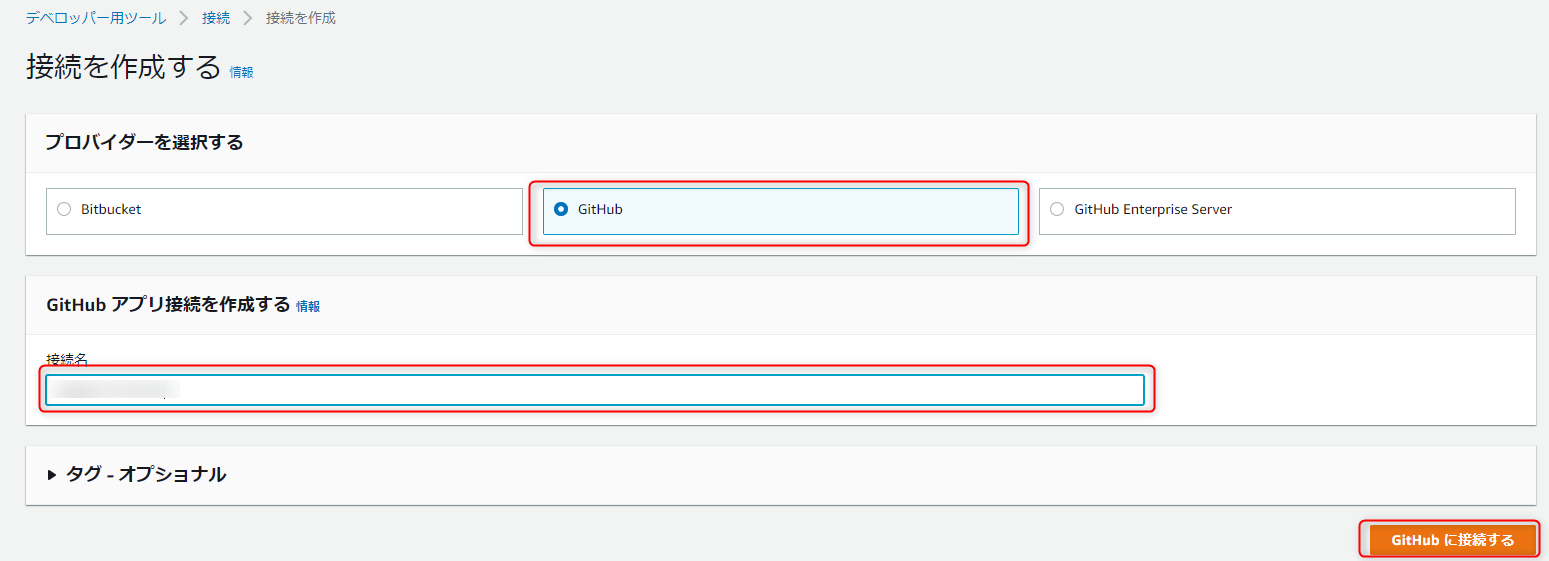
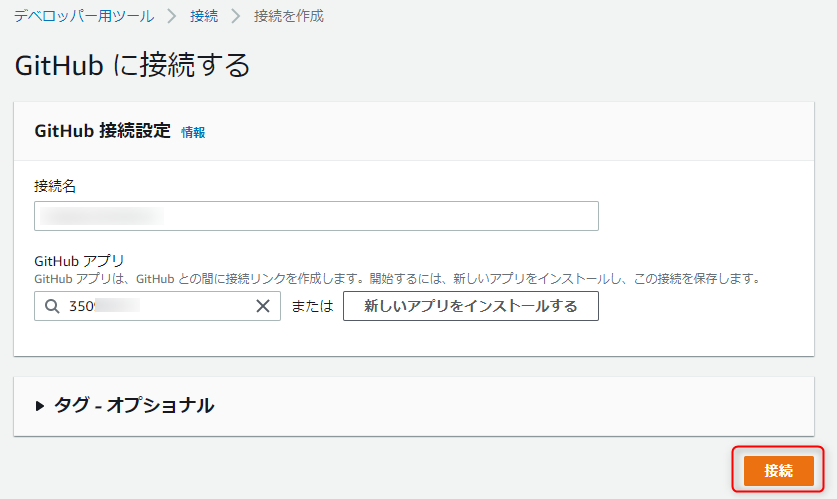
- プロバイダーに「GitHub」を選択し、「GitHubに接続する」を押す
ここら辺からリダイレクトでAWS⇔GitHubをいったりきたりになります。
この後、キャプチャ忘れたのですが、AWSとGitHubの連携確認画面が出てきます。緑色の「Authorize AWS Connector for GitHub」ボタンをおします。
するとまた AWS に戻ります。
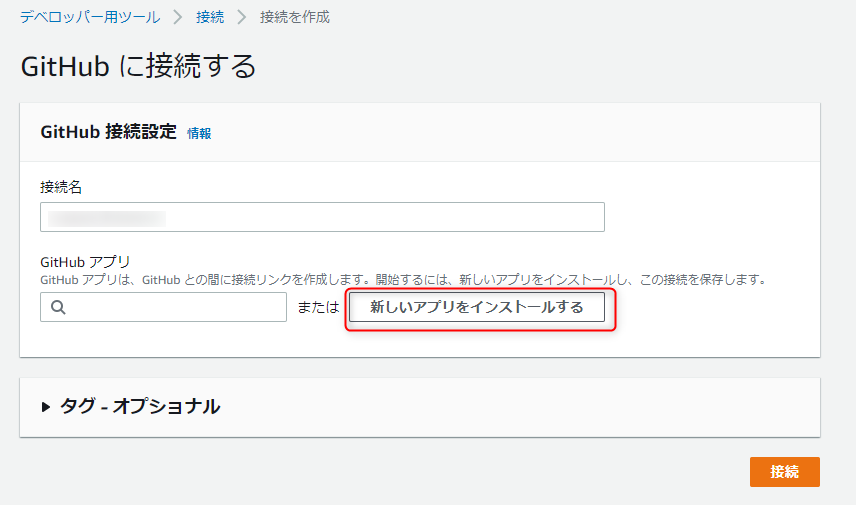
- 「新しいアプリをインストールする」を押す
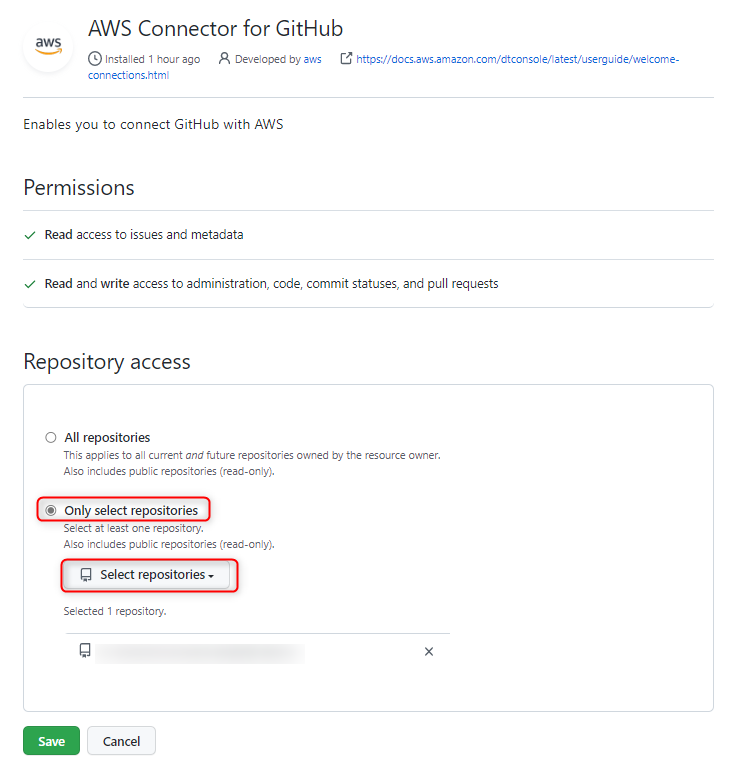
- GitHub の画面に移動するので、「Only select repositories」を選択し、「Select Repositories」でリポジトリを選択する
- AWSの画面に移動するので、そのまま「接続」を押す(番号が自動で入力されていますがそのままでOK)
これで、「接続」の作成は完了です。
既存の CodePipeline を変更し、作成したGitHubへの「接続」と連携させる
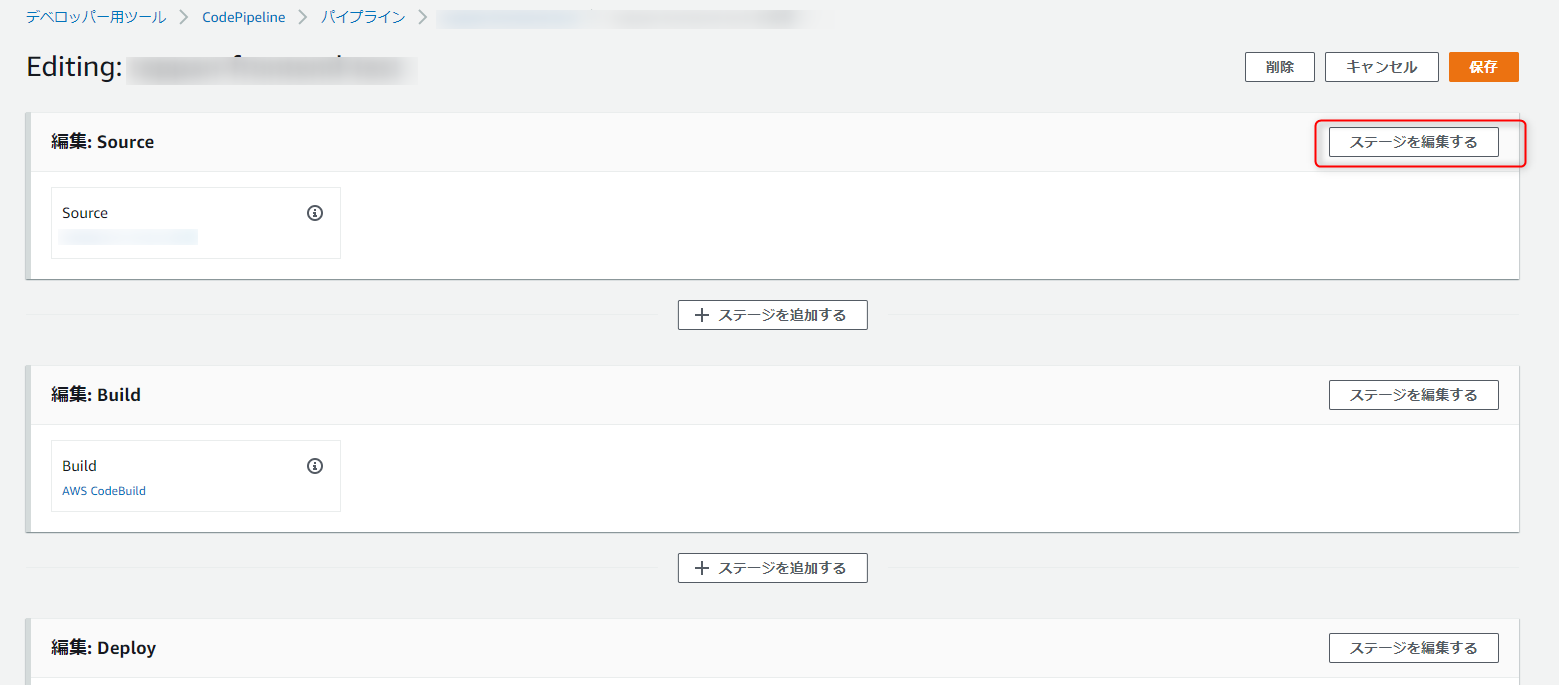
CodePipeline の作成済みのパイプラインを選択します。
下のような画面がでますので、「編集」ボタンを押します。

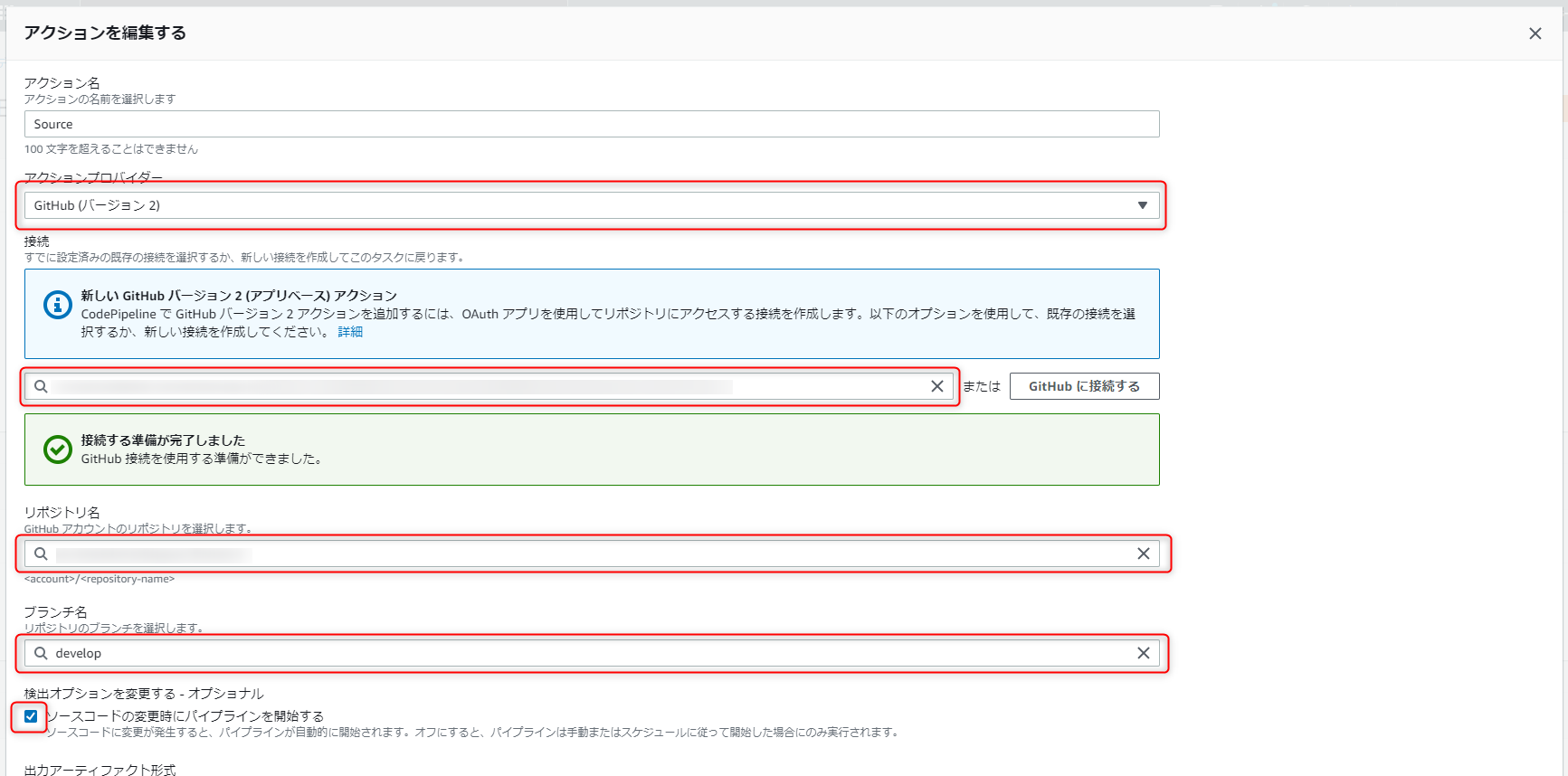
以下の通り設定します。
- アクションプロバイダー: GitHub(バージョン2)
- 接続:上記で作成した「接続」の名前を選択
- 選択すると項目名が
arn:****になります
- 選択すると項目名が
- リポジトリ名、ブランチ名:トリガーターゲットとするモノを選択
- 「ソースコードの変更時にパイプラインを開始する」をチェック(デフォルトでチェック済みのはずだけど一応)
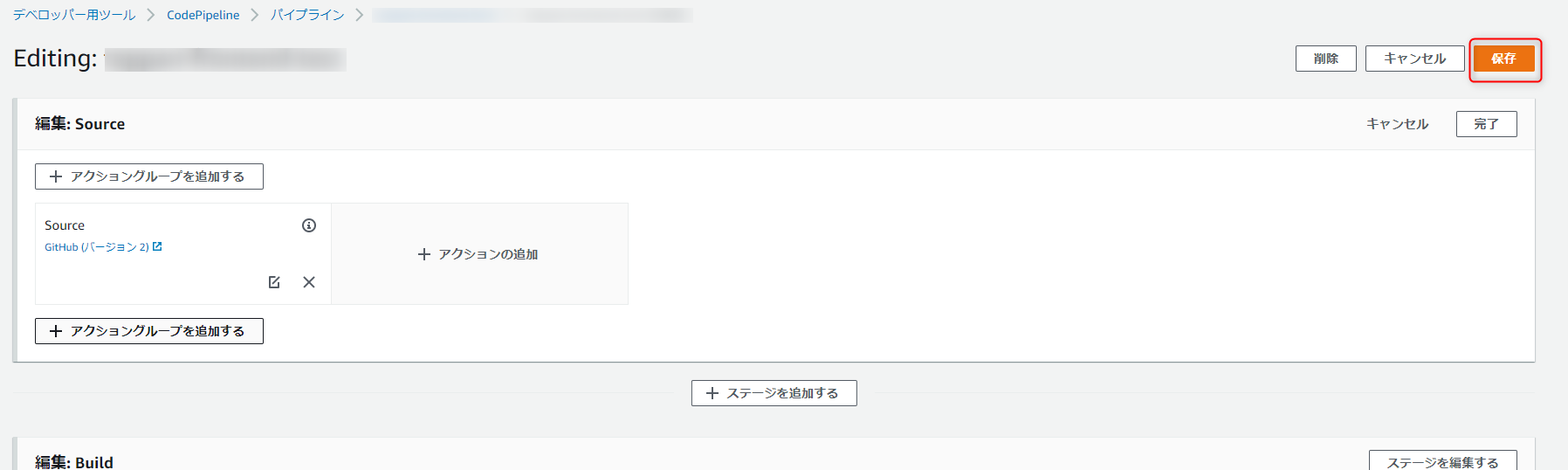
「完了」を押します。
以上で完了です。
参考サイト
下記のサイト様を参考にさせてもらいました。

CodePipelineとCodeBuildのCI/CDでGitHubからECSへデプロイする
アジャイル開発やDevOpsが流行りだして久しいですが、それらを支える手法にCI(継続的インテグレーション) と CD(継続的デリバリー) というものがあります。 AWSにはこのCI/CD環境を構築するのためのサービスがいくつか用意されてい









コメント